UITextView에는UITextField에는 있는 placeholder가 없다. delegate를 채택하여 placeholder가 있는것처럼 구현해보자 !
먼저 textView를 구현해주자
//
// ViewController.swift
// textView
//
// Created by 이준복 on 2023/03/21.
//
import UIKit
final class ViewController: UIViewController {
let textViewPlaceHolder = "내용을 입력하세요"
lazy var textView: UITextView = {
let textView = UITextView()
textView.text = self.textViewPlaceHolder
textView.textColor = .lightGray
textView.font = .systemFont(ofSize: 20)
textView.delegate = self
textView.translatesAutoresizingMaskIntoConstraints = false
return textView
}()
override func viewDidLoad() {
super.viewDidLoad()
layout()
}
func layout() {
view.addSubview(textView)
let offset: CGFloat = 20
NSLayoutConstraint.activate([
textView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: offset),
textView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor, constant: offset),
textView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor, constant: offset),
textView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: offset)
])
}
}
extension ViewController: UITextViewDelegate {
}
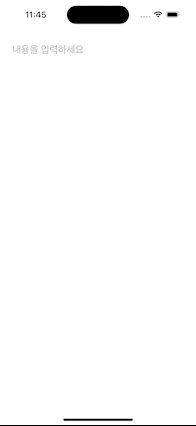
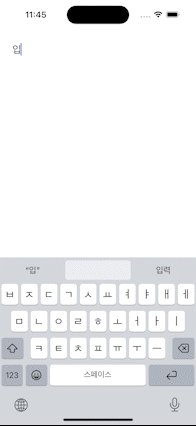
위 코드를 실행하면 아래와 같은데 문제는 실제 placeholder가 아니기 때문에 "내용을 입력하세요" 를 직접 지워야한다.

이제 placeholder처럼 구현해보자. textView를 터치하거나 입력이 끝나면 실행되는 메소드가 있다


텍스트뷰를 터치하면 실행되는 메소드인 func textViewDidBeginEditing(_ textView: UITextView)와
입력이 끝나면 실행되는 메소드 func textViewDidEndEditing(_ textView: UITextView) 이다.
textViewDidBeginEditing이 실행될 때 textView의 text가 textholder의 값과 같다면 text를 지워주고 글자색을 검정색으로 돌려주고
반대로 textViewDidEndEditing가 실행될때 내용이 비어있다면 textView의 text를 textholder값으로 넣어주고 글자색을 회색으로 돌려주면 된다.
//
// ViewController.swift
// textView
//
// Created by 이준복 on 2023/03/21.
//
import UIKit
final class ViewController: UIViewController {
let textViewPlaceHolder = "내용을 입력하세요"
lazy var textView: UITextView = {
let textView = UITextView()
textView.text = self.textViewPlaceHolder
textView.textColor = .lightGray
textView.font = .systemFont(ofSize: 20)
textView.delegate = self
textView.keyboardType = .default
textView.translatesAutoresizingMaskIntoConstraints = false
return textView
}()
override func viewDidLoad() {
super.viewDidLoad()
layout()
}
func layout() {
view.addSubview(textView)
let offset: CGFloat = 20
NSLayoutConstraint.activate([
textView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: offset),
textView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor, constant: offset),
textView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor, constant: offset),
textView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: offset)
])
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
view.endEditing(true)
}
}
extension ViewController: UITextViewDelegate {
func textViewDidBeginEditing(_ textView: UITextView) {
if textView.text == textViewPlaceHolder {
textView.text = ""
textView.textColor = .black
}
}
func textViewDidEndEditing(_ textView: UITextView) {
if textView.text.trimmingCharacters(in: .whitespacesAndNewlines).isEmpty {
textView.text = textViewPlaceHolder
textView.textColor = .lightGray
}
}
}

끗
'iOS > iOS' 카테고리의 다른 글
| [iOS] DI(Dependency Injection) 의존성 역전 (0) | 2023.05.27 |
|---|---|
| [iOS] Delegate 패턴 이해하기 및 Protocol 프로그래밍을 지향하는 이유 (0) | 2023.04.10 |
| [iOS] CustomCell을 등록하고 재사용할때 실수를 줄이기 위한 방법 (0) | 2023.03.14 |
| [iOS] SwiftUI에서 Info.plist 설정하기 (0) | 2023.03.02 |
| [iOS] info.plist에서LightMode, DarkMode 강제하기 (0) | 2023.03.02 |