0. 테이블뷰
테이블뷰는 두가지만 기억하면 된다
1. 각 행마다 보여질 셀을 설정하고
2. 설정한 셀에 데이터를 집어넣어준다
1. 테이블뷰란 ?
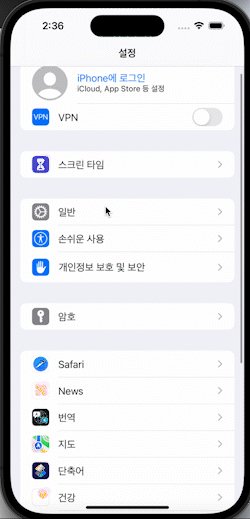
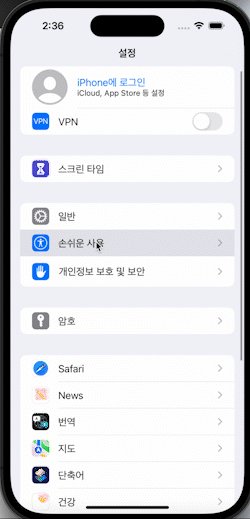
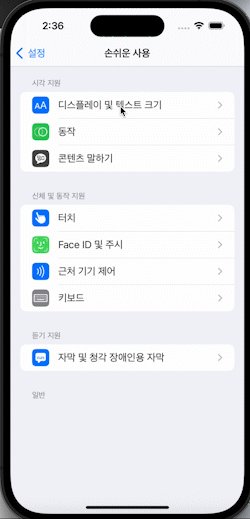
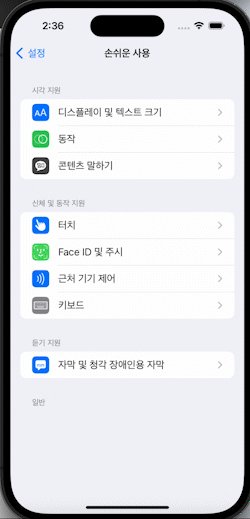
데이터들을 수직방향으로 보여줄 수 있는 UI 컴포넌트
ex) 아이폰 설정앱, 문자앱

2. 테이블 뷰의 구성 요소
테이블뷰는 섹션으로 섹션은 헤더와 바디 푸터로 이루어져 있고 섹션은 다시 셀들로 이루어져 있다.
섹션은 0개이상 각 섹션의 셀들의 개수는 자유롭게 정할 수 있다
초록 : TableView
노랑 : TableViewCell
빨강 : TableViewSectionHeader
파랑 : TableViewSection�Footer

3. UITableViewDataSource, UITableViewDelegate
테이블뷰를 구현하기위해선 UITableViewDelegate, UITableViewDataSource 프로토콜을 채택한뒤 함수를 정의해주어야 한다
UITableViewDataSource를 채택하면 필수로 구현해주어야 하는 함수가 있다
extension ViewController: UITableViewDataSource {
// 필수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 원하는 셀의 개수
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> none
return 행에 보여지는 셀
}
// 선택
func numberOfSections(in tableView: UITableView) -> Int {
return 섹션 수
}
func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return 섹션 헤더의 타이틀
}
func tableView(_ tableView: UITableView, titleForFooterInSection section: Int) -> String? {
return 섹션 푸터의 타이틀
}
func ...
}
반면 UITableViewDelegate는 필수로 구현해야 하는 함수가 없다
extension ViewController: UITableViewDelegate {
// 선택
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
셀이 선택되었을때
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
셀의 높이
}
func ...
}
4. TableView 만들어보기
Xcode를 켜고 tableView 프로젝트를 만든뒤 직접 tableView를 만들어 보자
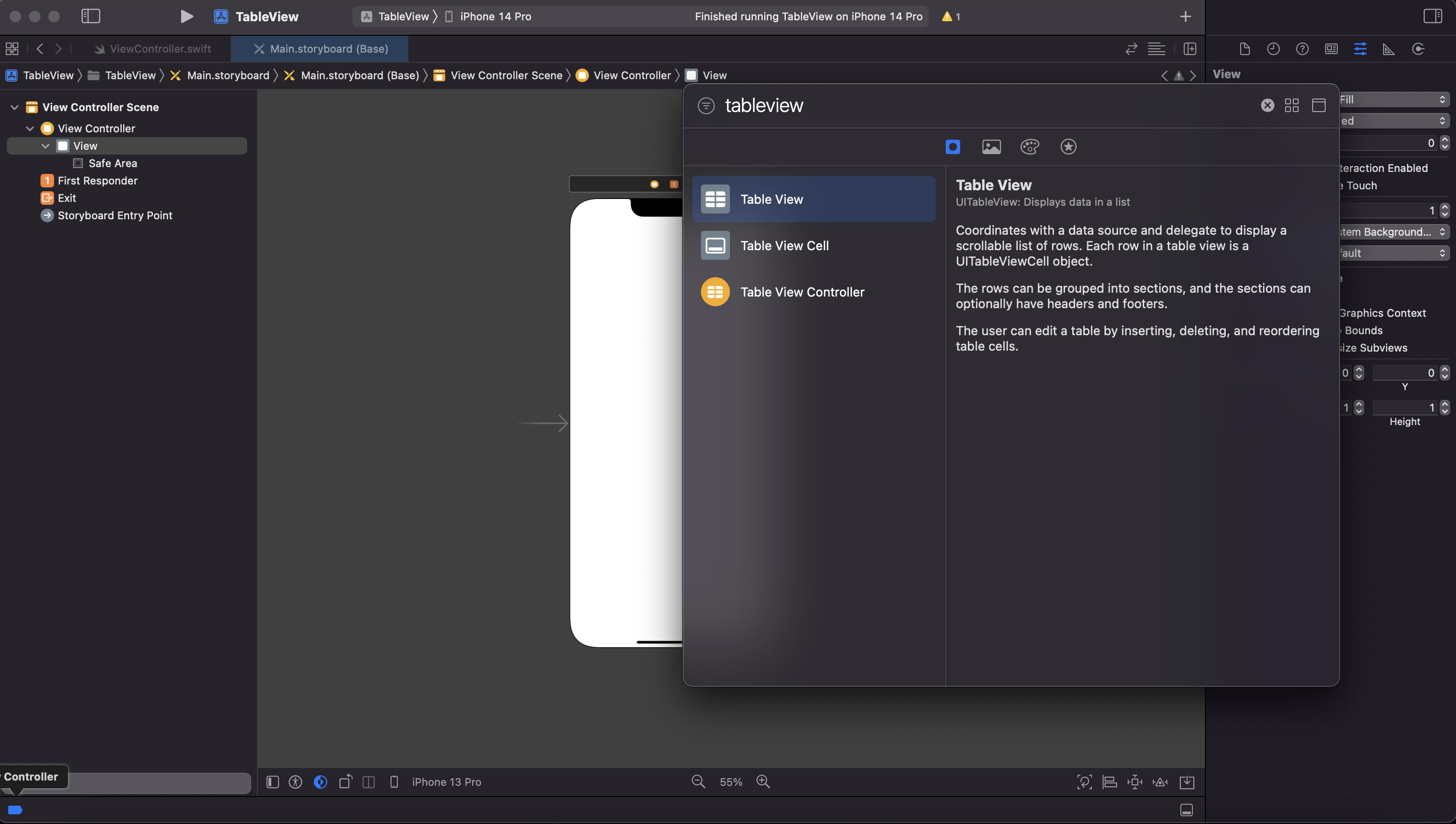
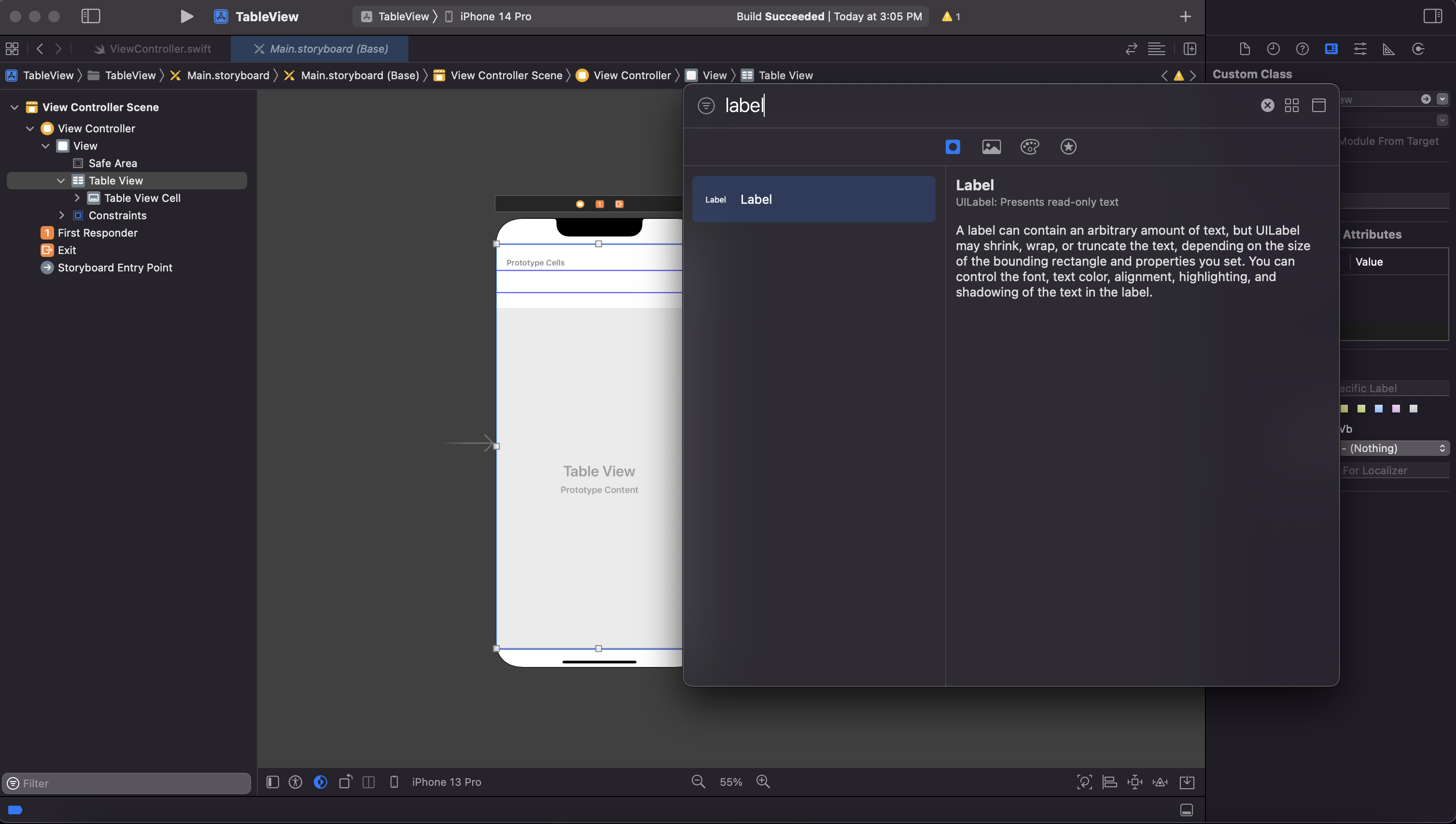
스토리보드에서 라이브러리에 tableView 검색

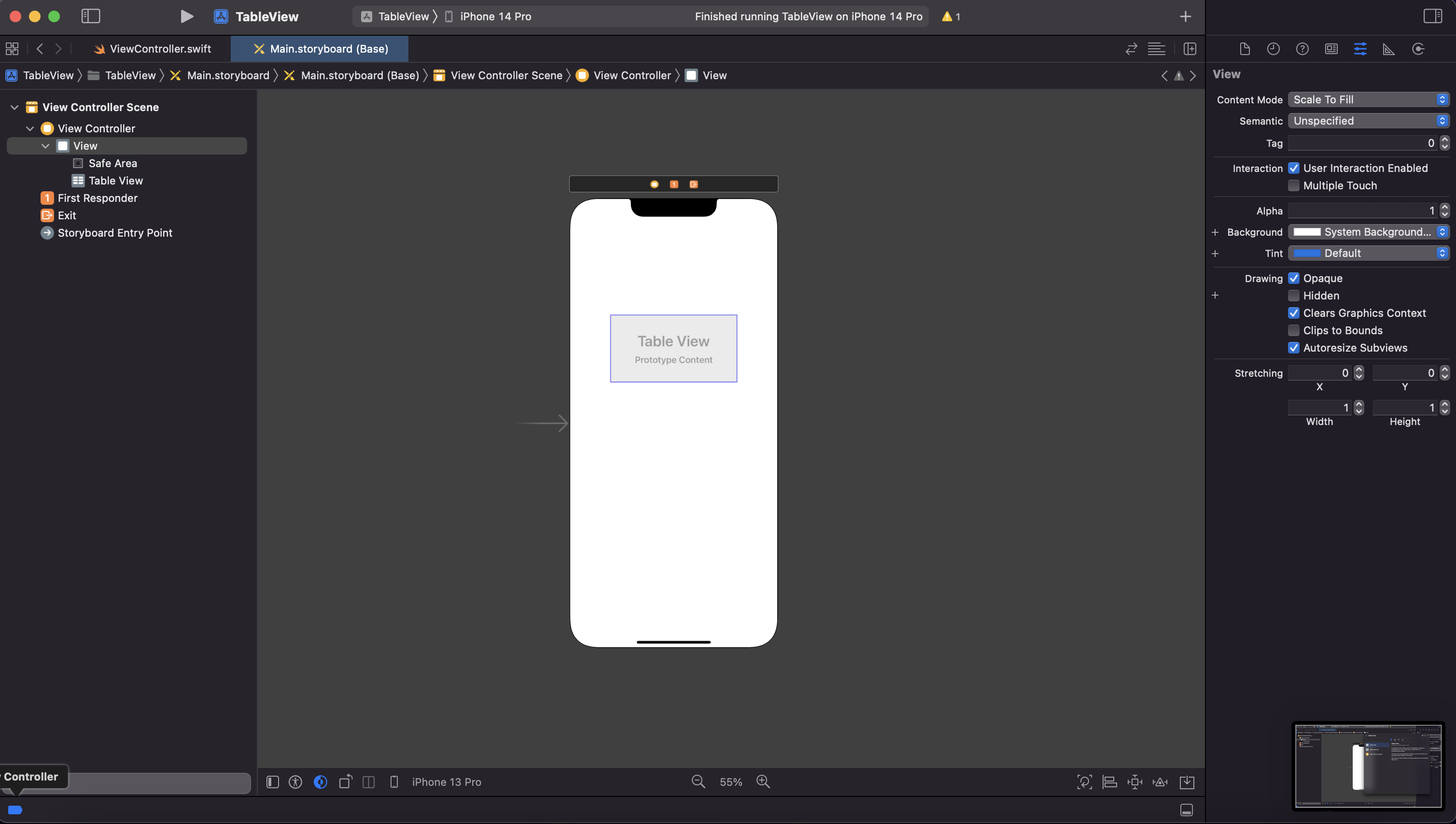
ViewController에 tableView 추가 밑 오토레이아웃 설정


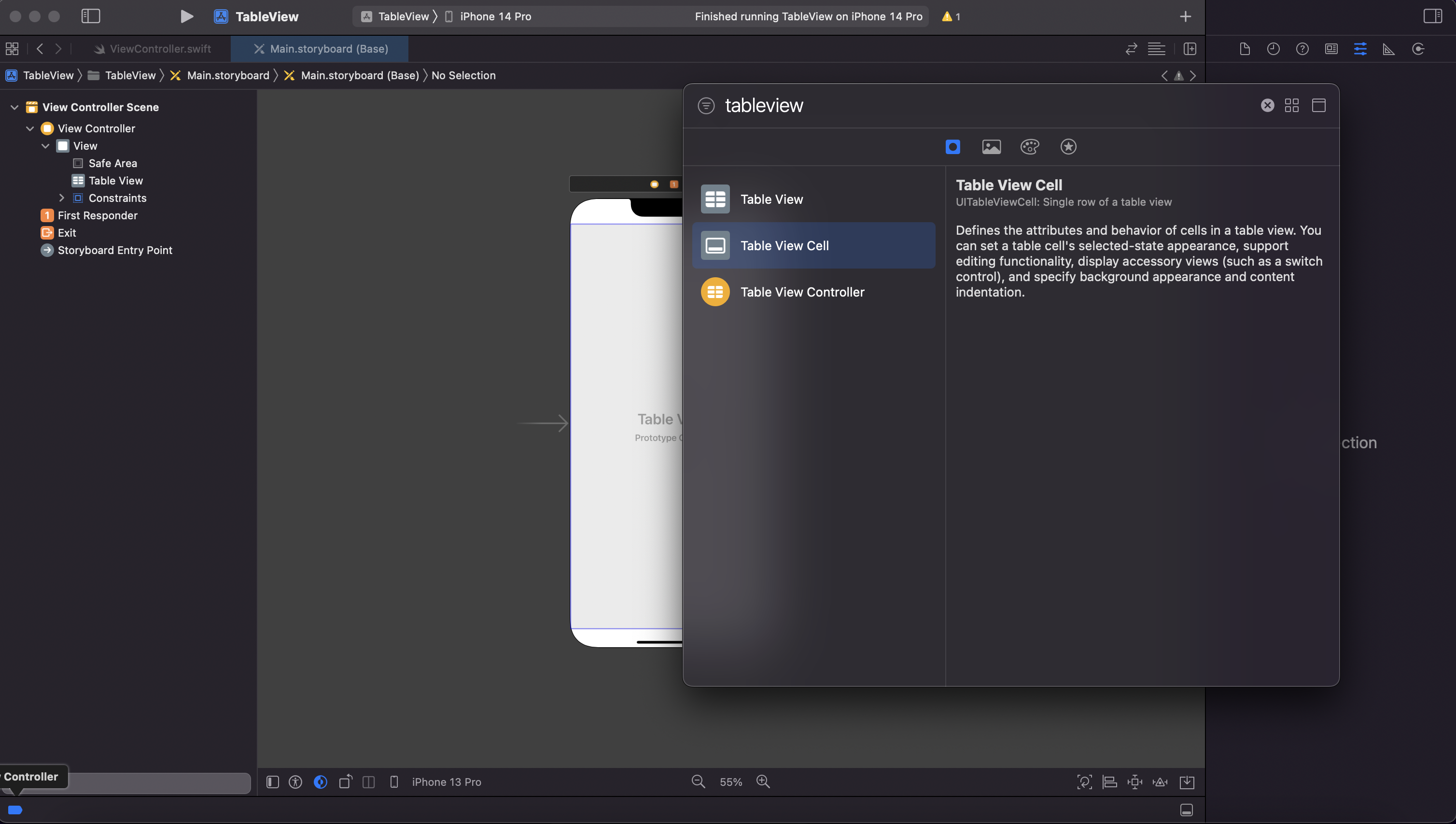
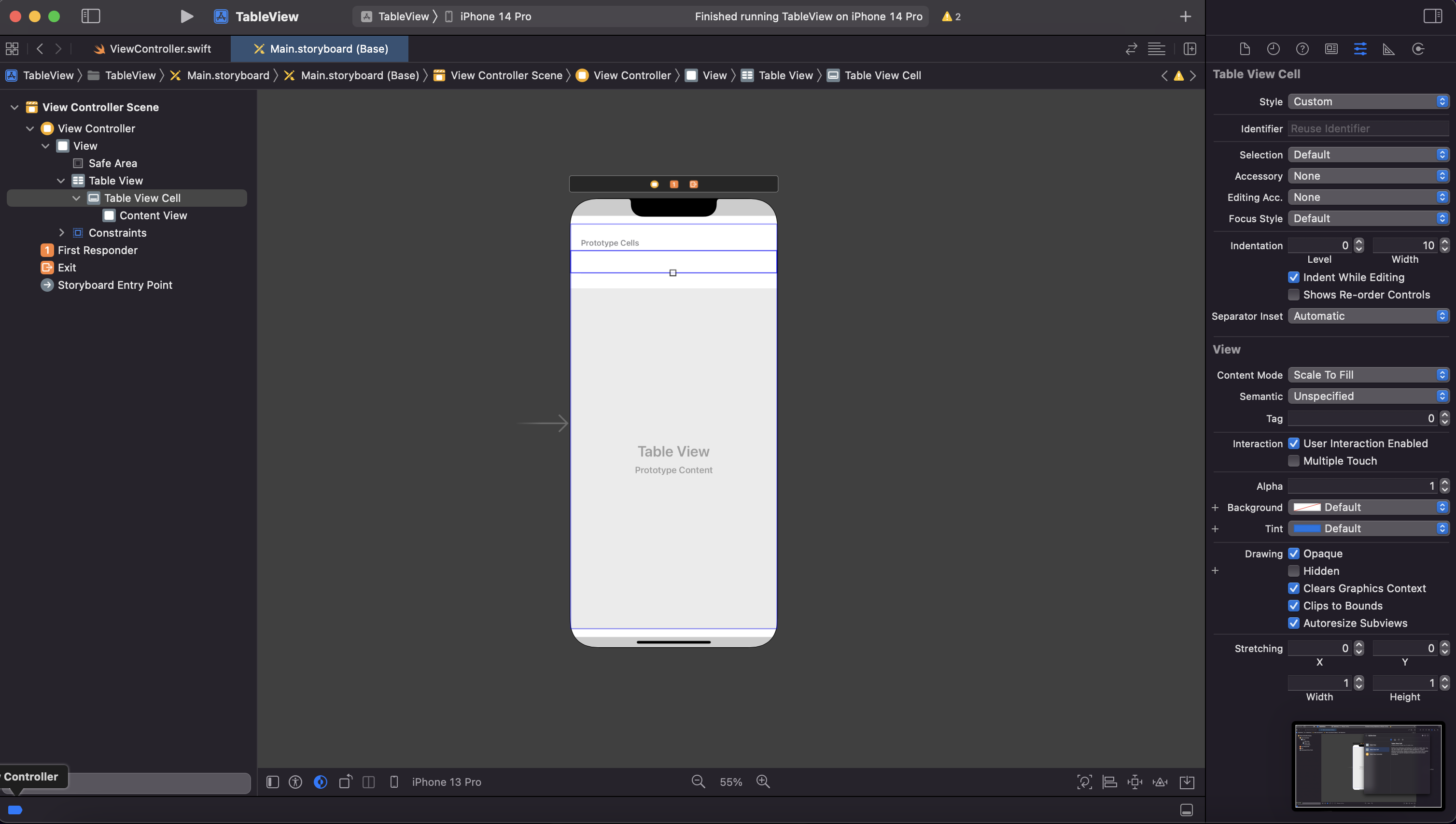
tableView에 tableViewCell 추가


viewcontroller에 tableView IBOulet 변수로 연결

이제 tableView에게 어떻게 셀을 보여주고 설정할건지를 알려주는 delegate와 datasource 설정

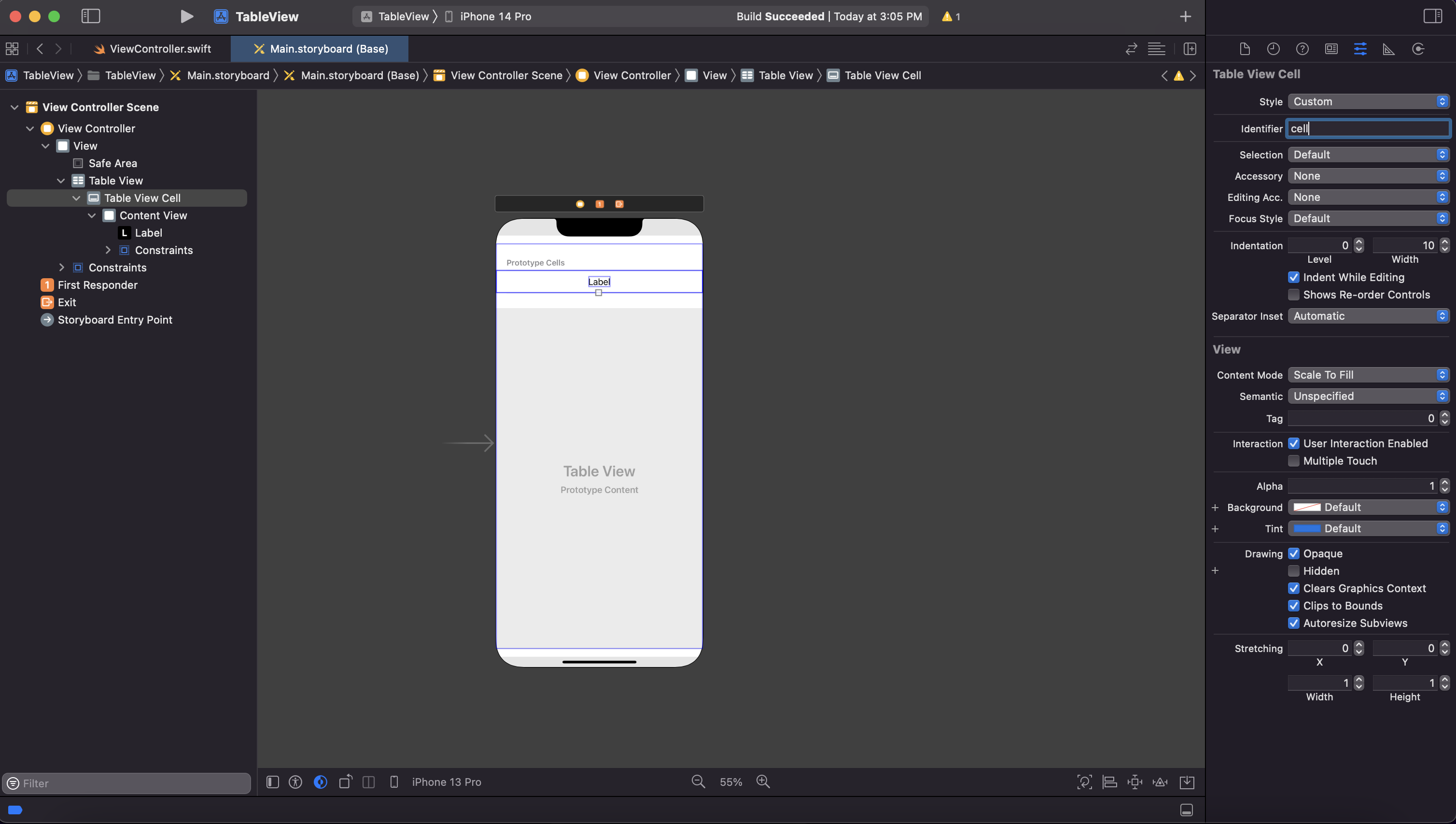
이제 셀을 그려줄건데 아까 위쪽에서 tableview 추가한 tableViewCell로 돌아가서 label을 추가해보자

레이아웃은 셀의 정중앙에 오게 설정해주고

tableViewcell의 identifier를 cell로 설정해주자

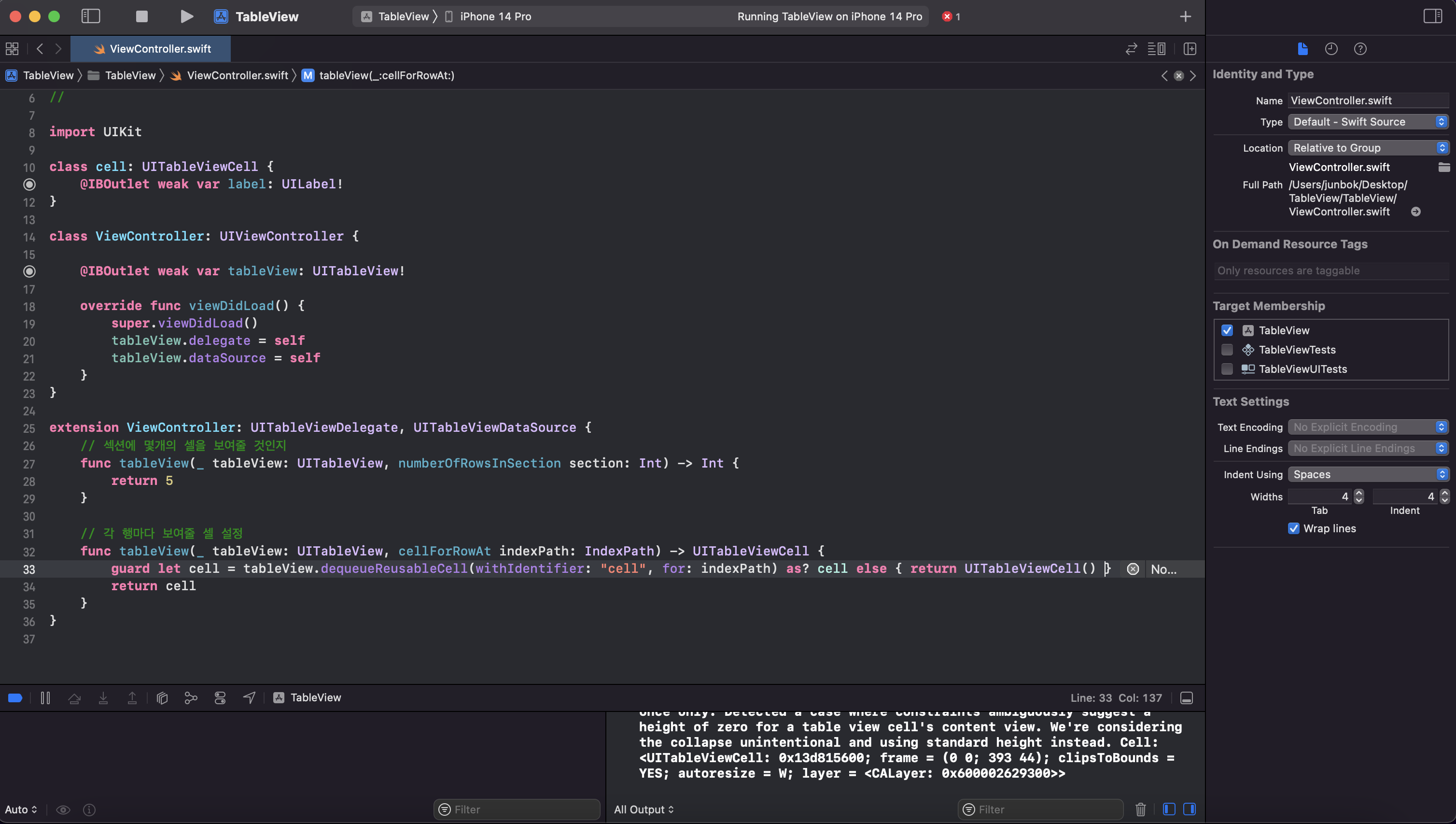
ViewController로 돌아와서 tableView에게 섹션당 보여지는 셀의 개수는 5개이고 보여주는 셀을 설정해주는 코드를 작성하자

dequeueReusableCell은 tableView과 collectionView는 셀을 재사용하는데 이때 사용하는 함수�라고만 알아두고 일단 넘어가자
이렇게 tableView에게 각 행에 그려지는 cell을 return 해주면 원하는데로 cell이 보여지는 모습을 확인 할 수 있다
이제 각 셀마다 보여지는 내용을 바꿔보자
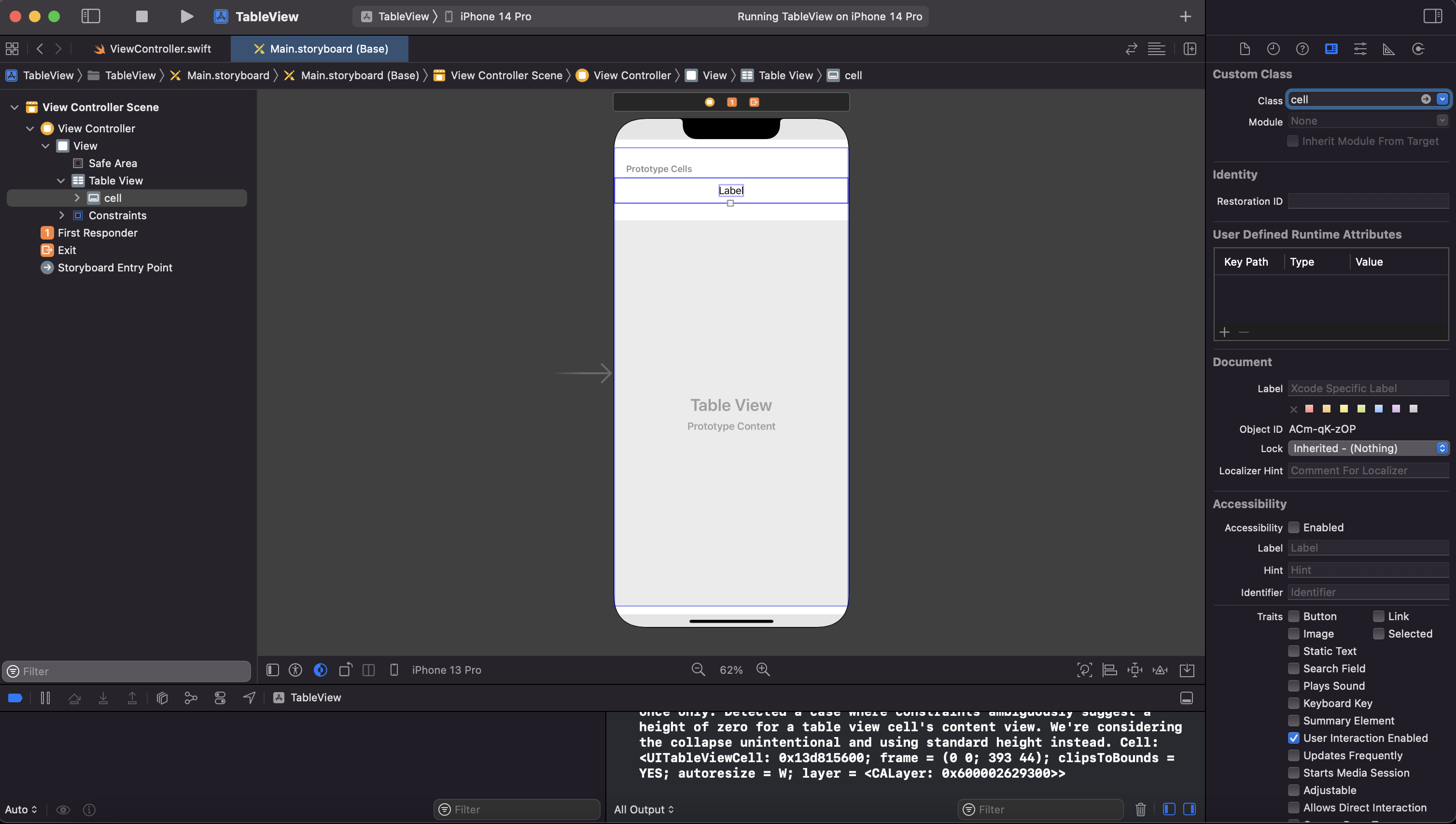
uiTableViewCell을 상속받는 class cell를 만든뒤

스토리보드로 돌아가 tableViewCell의 커스텀 클래스에 클래스명인 cell을 적어주고

cell 클래스에 label을 아울렛변수로 추가해주자

cellForRowAt에서 아까 생성한 클래스로 타입캐스팅을 해준뒤

label의 text를 행의 값으로 없데이트 해주면 원하는 결과값을 얻을 수 있다.

다음시간엔 customCell을 추가해보자