오늘 해볼 것은 키보드를 자동으로 올리고 다른 곳을 터치시 자동적으로 키보드가 내려가는 것을 해보겠습니다

텍스트필드를 선택하면 becomeFirstResponder()가 호출되어 textField로 지정된 상태이기때문에 다른곳을 터치시 textField의 firstResponder를 해제해주는 resignFirstResponder()을 호출해주면된다
그러므로 view에다가 UITapGestureRecognizer를 추가해주면 된다
import UIKit
class ViewController: UIViewController {
let textField: UITextField = {
let textField = UITextField()
textField.layer.borderWidth = 5
textField.layer.borderColor = UIColor.systemBlue.cgColor
textField.translatesAutoresizingMaskIntoConstraints = false
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: textField.layer.borderWidth + 5, height: textField.frame.height))
textField.leftView = paddingView
textField.leftViewMode = .always
textField.rightView = paddingView
textField.rightViewMode = .always
// 앱 시작시 textField를 FirstResponder로 지정
textField.becomeFirstResponder()
return textField
}()
func setupTextField() {
self.view.addSubview(textField)
NSLayoutConstraint.activate([
textField.centerXAnchor.constraint(equalTo: view.centerXAnchor),
textField.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
textField.heightAnchor.constraint(equalToConstant: 50),
textField.widthAnchor.constraint(equalToConstant: 200)
])
}
override func viewDidLoad() {
super.viewDidLoad()
setupTextField()
setupKeyboard()
}
func setupKeyboard() {
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(dismissKeyboard))
view.addGestureRecognizer(tapGesture)
}
@objc func dismissKeyboard(sender: UITapGestureRecognizer) {
textField.resignFirstResponder()
}
}
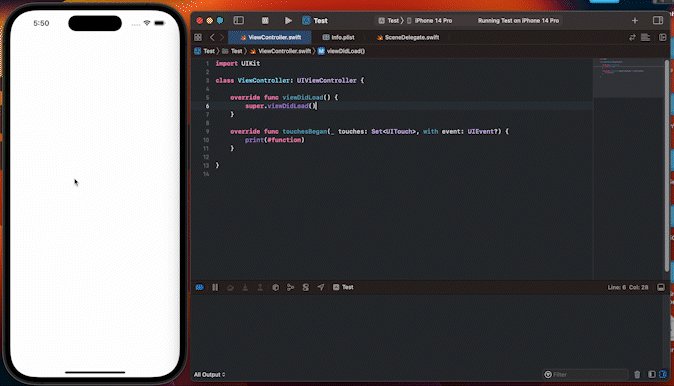
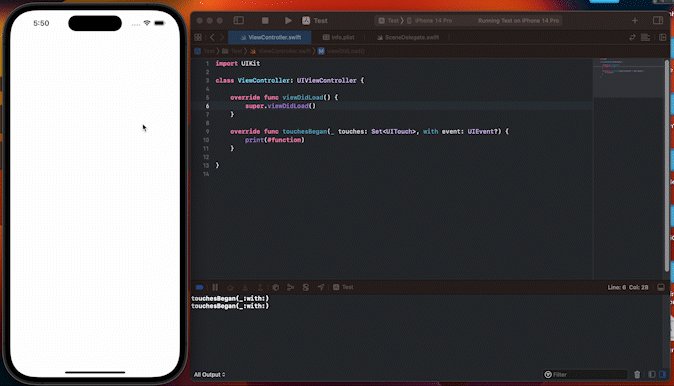
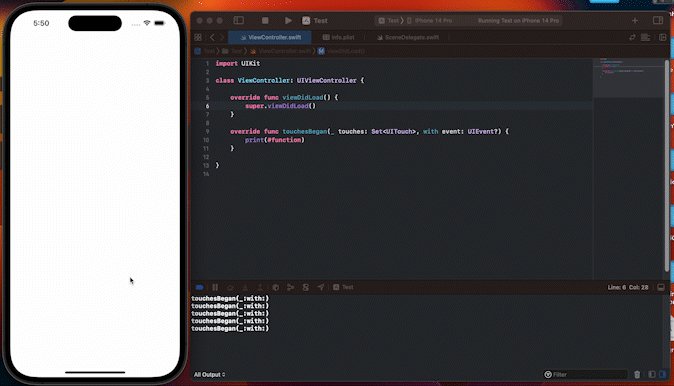
또 다른 방법으로는 우리가 화면을 터치시 viewcontroller의 touchesBegan이라는 함수가 호출되는데 이때 firstResponder를 바꿔주면 된다

완성된 코드
import UIKit
class ViewController: UIViewController {
let textField: UITextField = {
let textField = UITextField()
textField.layer.borderWidth = 5
textField.layer.borderColor = UIColor.systemBlue.cgColor
textField.translatesAutoresizingMaskIntoConstraints = false
let paddingView = UIView(frame: CGRect(x: 0, y: 0, width: textField.layer.borderWidth + 5, height: textField.frame.height))
textField.leftView = paddingView
textField.leftViewMode = .always
textField.rightView = paddingView
textField.rightViewMode = .always
textField.becomeFirstResponder()
return textField
}()
func setupTextField() {
self.view.addSubview(textField)
NSLayoutConstraint.activate([
textField.centerXAnchor.constraint(equalTo: view.centerXAnchor),
textField.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
textField.heightAnchor.constraint(equalToConstant: 50),
textField.widthAnchor.constraint(equalToConstant: 200)
])
}
override func viewDidLoad() {
super.viewDidLoad()
setupTextField()
setupKeyboard()
}
// 첫번째 방법
func setupKeyboard() {
let tapGesture = UITapGestureRecognizer(target: self, action: #selector(dismissKeyboard))
view.addGestureRecognizer(tapGesture)
}
@objc func dismissKeyboard(sender: UITapGestureRecognizer) {
textField.resignFirstResponder()
}
// 두번째 방법
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
}
'iOS > iOS' 카테고리의 다른 글
| [iOS] CornerRadius를 활용하여 동그랗게 만들기 (0) | 2023.02.27 |
|---|---|
| [iOS] 시뮬레이터를 실행하지 않고 SwiftUI를 활용하여 UIKit 앱 미리보기 (0) | 2023.02.25 |
| [iOS] Codable CodingKey (0) | 2023.02.07 |
| [iOS] 커스텀 UITableViewCell 만들기 및 하나의 테이블뷰에 여러개의 셀 보여주기 (0) | 2023.02.04 |
| [iOS] Xcode Stroyboard 없이 시작하기 (0) | 2023.02.02 |