UIKit로 앱을 만들다 결과를 확인하려면 항상 시뮬레이터를 통해 어플을 실행해야 결과물을 확인 할 수 있는데 SwiftUI를 활용하여 앱을 실행하지 않고도 결과물을 미리 확인할 수 있다.
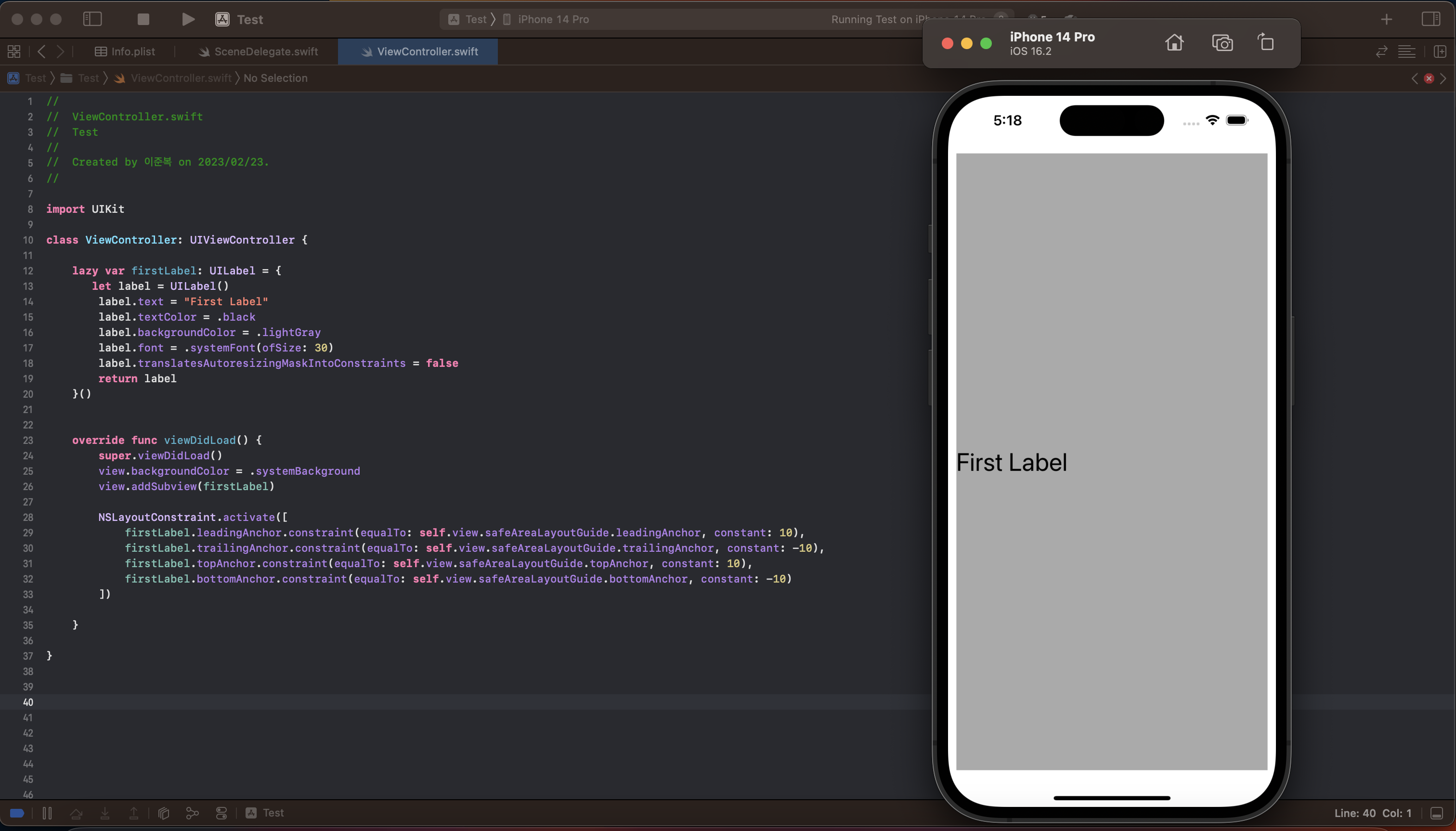
간단한 Label을 추가한 ViewController이지만 결과물 확인을 위해선 시뮬레이터를 실행하여 확인하여야 한다.
import UIKit
class ViewController: UIViewController {
lazy var firstLabel: UILabel = {
let label = UILabel()
label.text = "First Label"
label.textColor = .black
label.backgroundColor = .lightGray
label.font = .systemFont(ofSize: 30)
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBackground
view.addSubview(firstLabel)
NSLayoutConstraint.activate([
firstLabel.leadingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leadingAnchor, constant: 10),
firstLabel.trailingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.trailingAnchor, constant: -10),
firstLabel.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 10),
firstLabel.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -10)
])
}
}

하지만 아래 swiftUI를 import 해주고 아래 코드를 추가해주면
// 추가한 코드
// MARK: - SwiftUI를 활용한 미리보기
import SwiftUI
struct ViewController_Previews: PreviewProvider {
static var previews: some View {
Container().edgesIgnoringSafeArea(.all)
}
struct Container: UIViewControllerRepresentable {
typealias UIViewControllerType = UIViewController
func makeUIViewController(context: Context) -> UIViewController {
let ViewController = ViewController() // 보고싶은 뷰컨트롤러 이름으로 설정
return ViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {}
}
}
// 전체코드
import UIKit
import SwiftUI
class ViewController: UIViewController {
lazy var firstLabel: UILabel = {
let label = UILabel()
label.text = "First Label"
label.textColor = .black
label.backgroundColor = .lightGray
label.font = .systemFont(ofSize: 30)
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBackground
view.addSubview(firstLabel)
NSLayoutConstraint.activate([
firstLabel.leadingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.leadingAnchor, constant: 10),
firstLabel.trailingAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.trailingAnchor, constant: -10),
firstLabel.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 10),
firstLabel.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -10)
])
}
}
// MARK: - SwiftUI를 활용한 미리보기
struct ViewController_Previews: PreviewProvider {
static var previews: some View {
Container().edgesIgnoringSafeArea(.all)
}
struct Container: UIViewControllerRepresentable {
typealias UIViewControllerType = UIViewController
func makeUIViewController(context: Context) -> UIViewController {
let ViewController = ViewController()
return ViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {}
}
}

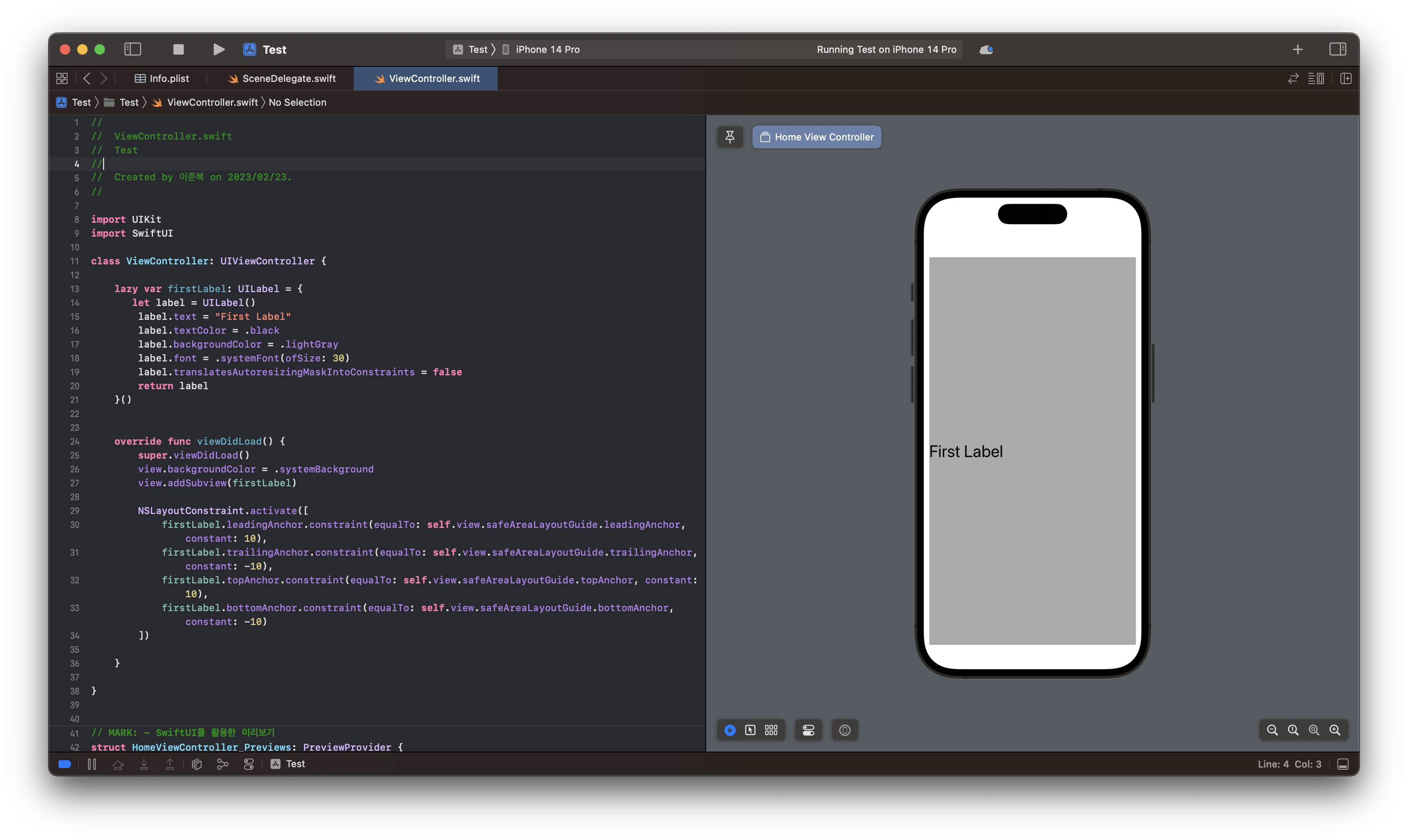
이와 같이 시뮬레이터를 실행하지 않고도 화면을 미리볼 수 있다.
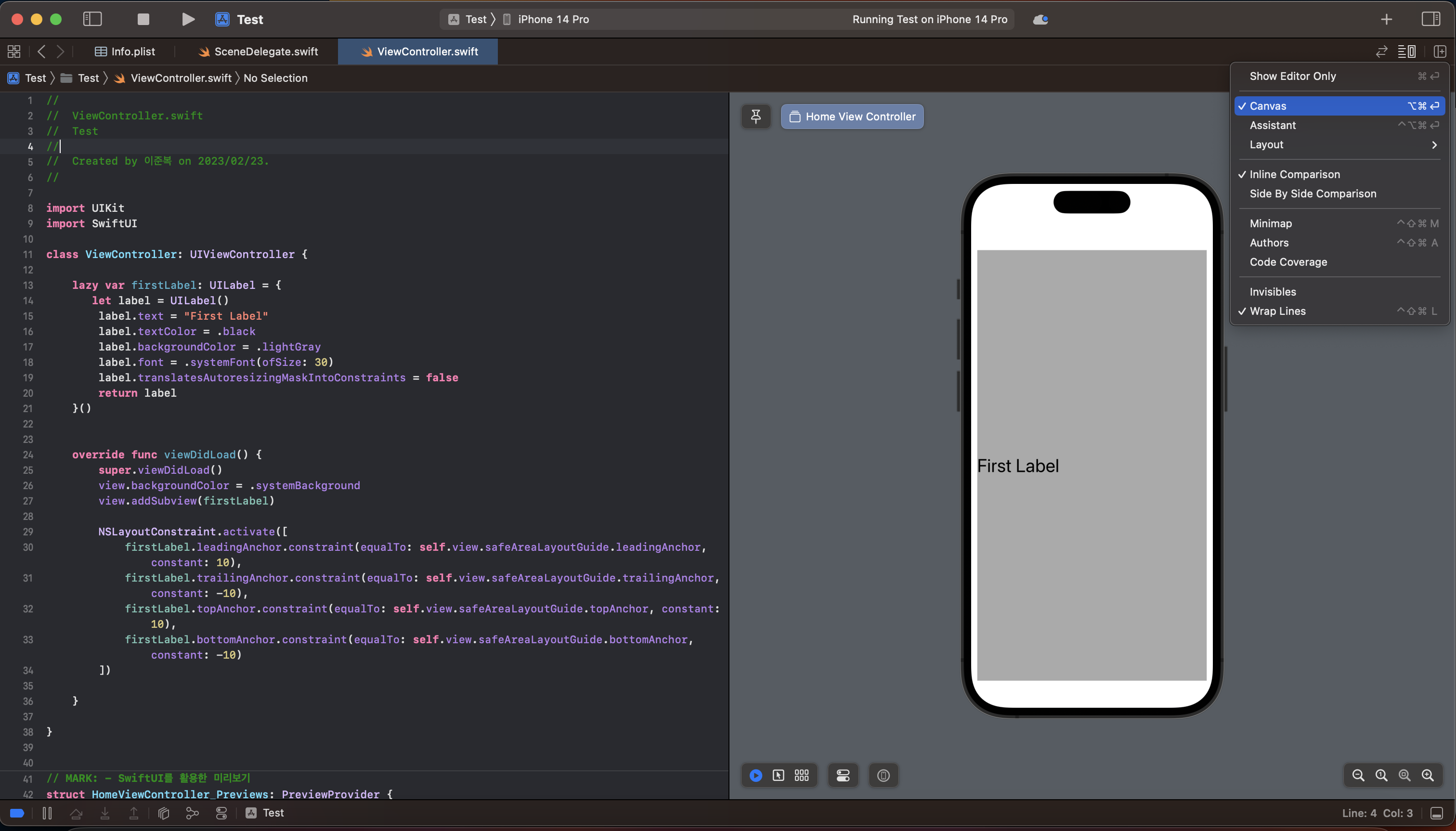
PreView를 열거나 닫으려면 canvas 옵션을 체크하면 된다
 Canvas 체크시 PreView보이기 체크해제시 PreView 감추기
Canvas 체크시 PreView보이기 체크해제시 PreView 감추기