연관값(Associated Value)
열거형의 원시값의 단점은
모든 case가 동일한 타입의 원시값을 가져야 하고
case 별로 미리 지정된 하나의 값만을 가질 수 있다
는 것입니다.
이게 왜 단점이라고 생각하시는 분들을 위해 애플제품으로 예시를 보여드리겠습니다.
enum AppleProduct: String {
case iPad = "Pro, 256GB"
case iPhone = "Pro, 128GB"
case mac = "Pro, 512GB"
}
애플 제품들은 수많은 라인업이 있습니다.
하지만 원시값으로 String을 채택하고 있기 때문에 하나의 제품의 정보만 나열 할 수 있죠
그럼 새로운 제품이 나올떄마다 case를 추가해야할까요 ??
enum AppleProduct: String {
case iPad
case iPadAir
case iPadPro = "Pro, 256GB"
case iPhone
case iPhonePlus
case iPhonemini
case iPhonePro = "Pro, 128GB"
case macPro = "Pro, 512GB"
// 더 많은 제품을 case로 추가해야한다
}이렇게 된다면 case 가 너무 많아져 버립니다.
Apple의 제품은 결국 위에서 언급한 iPhone, iPad, Mac 이렇게 세가지 종류인데요.
이럴때 사용하는것이 연관값입니다.
enum EnumName {
case caseName(T)
case caseName(T, T, ...)
}
연관값의 생성
연관값은 각 케이스에 원하는 타입들을 튜플형태로 선언합니다.
// AppleProduct를 연관값을 가지는 타입으로 선언
enum IPadType {
case iPad
case air
case pro
case mini
}
enum IPhoneType {
case iPhone
case se
case pro
case mini
}
enum MacType {
case mini
case studio
case pro
}
enum MacBookType {
case air
case pro
}
enum AppleProduct {
case iPad(iPadType: IPadType, storage: Int, gen: Int)
case iPhone(iPhoneType: IPhoneType, storage: Int, gen: Int)
case mac(macType: MacType, storage: Int, cpu: String)
case macbook(macBookType: MacBookType, storage: Int, cpu: String)
}
연관값을 가지는 열거형의 생성방법은 원시값을 가지는 열거형을 생성하는 방법과 비슷하다.
let product: AppleProduct = .iPhone(iPhoneType: .mini, storage: 128, gen: 13)
단 원시값을 생성할때와의 차이점은 옵셔널이 아니라는 것이다.
원시값은 case에 입력한 값이 없을 수 있기 때문에 옵셔널이지만
연관값은 값을 직접 지정해주는 것이기 때문에 옵셔널타입이 아니다.
열거형의 연관값 Switch 매칭
switch product {
case .mac: break // mac case 이면 연관값과 무관하게 매칭
case .iPad(iPadType: .pro, storage: _, gen: _): break // iPad case 이고 pro타입이면 용량과 세대에 상관없이 매칭
case let .iPad(iPadType, storage, gen): break // 연관값과 무관하게 iPad case 일때 매칭. 연관값 상수 바인딩
case .iPhone(iPhoneType: .mini, storage: 128, gen: 13): print("매칭") // iPhone case 이고 iPhoneType이 mini이고 용량이 128, 13세대 일때 매칭
case .iPhone(let iPhoneType, var storage, let gen): break // 연관값과 무관하게 iPhone case이면 매칭. 연관값 각각 상수 변수 상수로 바인딩
default: break
}
이런 식으로 다양하게 연관값을 매칭시켜 사용가능하다.
열거형의 연관값 if 사용
// iPhone case 이고 iPhoneType이 mini이고 용량이 128, 13세대 일때 매칭
if case .iPhone(iPhoneType: .mini, storage: 128, gen: 13) = product {
print("매칭")
}
// iPhone case 일때 매칭, 연관값 바인딩
if case let .iPhone(iPhoneType, _, gen) = product {
print(iPhoneType, gen)
}
이런식으로 연관값을 가지는 열거형은 if문과 switch 문으로 각 case 들을 매칭시킬 수 있다.
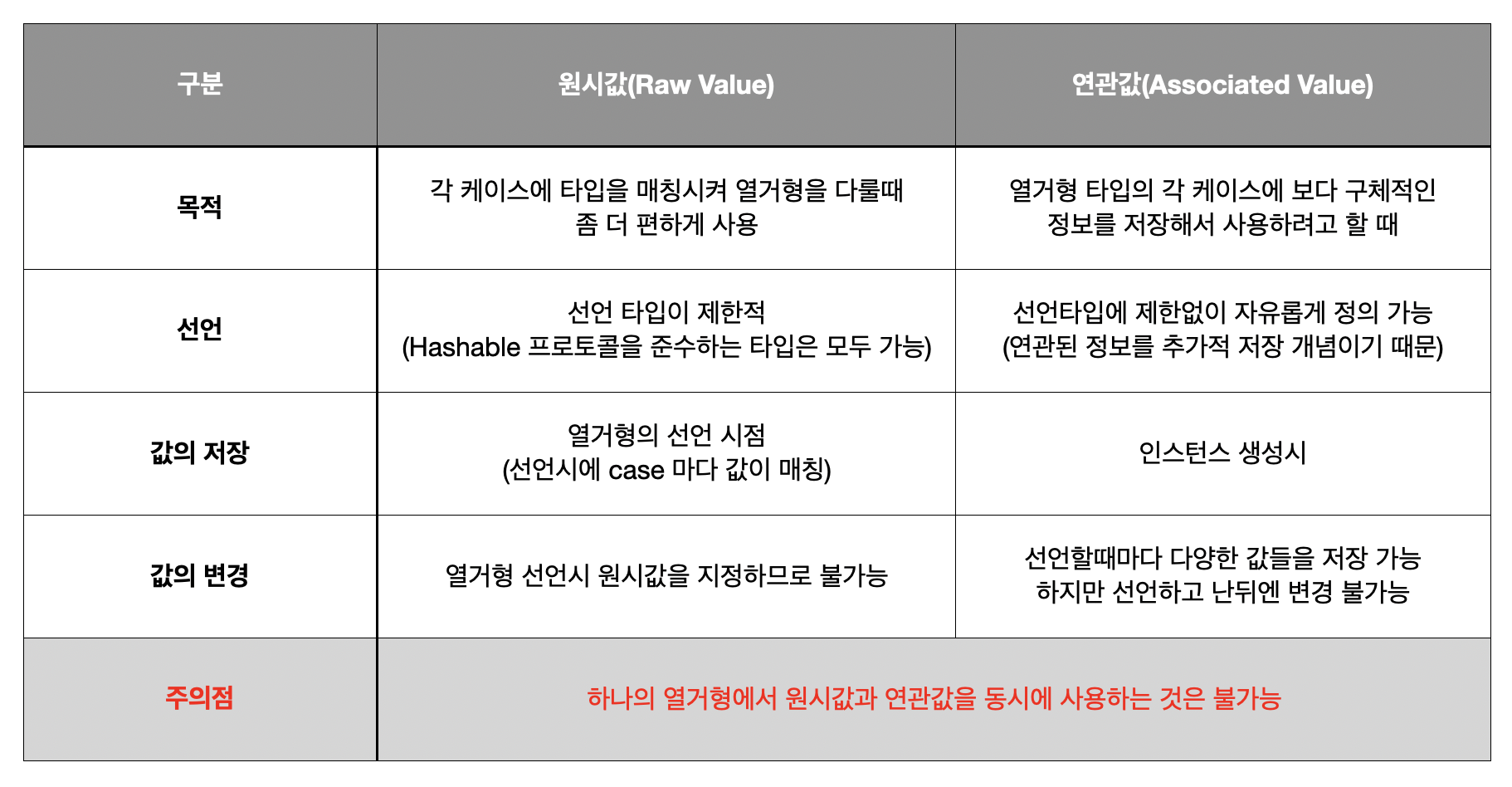
열거형의 원시값과 연관값의 비교

열거형 -끗-
https://junbok97.tistory.com/283
[Enum 1/3] 열거형(Enumeration)
오늘 공부 해볼것은 열거형입니다. Enumeration 이라고 하는데 Swift에서 자주 쓰이는 문법입니다. 열거형이란 ? The Swift Programming Language에서 정의된 열거형입니다. 좀 더 쉽게 설명하자면 타입 자체
junbok97.tistory.com
https://junbok97.tistory.com/285
[Enum 2/3] 열거형의 원시값 (Raw Value)
원시값(Raw Value) 열거형은 원시값을 가질 수 있는데 열거형을 선언할때 원시값으로 사용할 타입을 채택해주고 각 case에 알맞은 원시값을 할당해주면 됩니다. case의 .rawValue를 통해 원시값을 사용
junbok97.tistory.com
'iOS > Swift' 카테고리의 다른 글
| [Swift] Optional(옵셔널) (0) | 2023.06.11 |
|---|---|
| [Swift] Generics(제네릭) (2) | 2023.06.10 |
| [Swift] 열거형의 원시값 (Raw Value) - Enum 2/3 (0) | 2023.06.09 |
| [Swift] 열거형(Enumeration) - Enum 1/3 (1) | 2023.06.03 |
| [Swift] 진법 변환 (0) | 2022.11.20 |