NaverMap SDK SPM 왜 지원안해줌 ?
프로젝트에서 mapKit대신 navermap을 사용하기로 결정하였는데 Tuist를 사용하여 프로젝트를
모둘화를 하게되어 cocoapods를 사용하지 못하게 되었다
그런데 naverMap SDK는 cocoapods으로만 의존성을 추가할 수 있게 되어있었다 ,,,,

https://github.com/navermaps/ios-map-sdk
GitHub - navermaps/ios-map-sdk: 네이버 지도 iOS SDK 데모 앱
네이버 지도 iOS SDK 데모 앱. Contribute to navermaps/ios-map-sdk development by creating an account on GitHub.
github.com
아무리 찾아보아도 NaverMap SDK를 Swift Package로 만들어 놓은게 없어 직접 만들기로 했다 ,,,,
NaverLogin SDK 너도 … ?
참고한 것은 NaverLogin-SDK-iOS 이다. 여기도 cocoapods으로만 지원해줬는데

https://github.com/naver/naveridlogin-sdk-ios
GitHub - naver/naveridlogin-sdk-ios
Contribute to naver/naveridlogin-sdk-ios development by creating an account on GitHub.
github.com
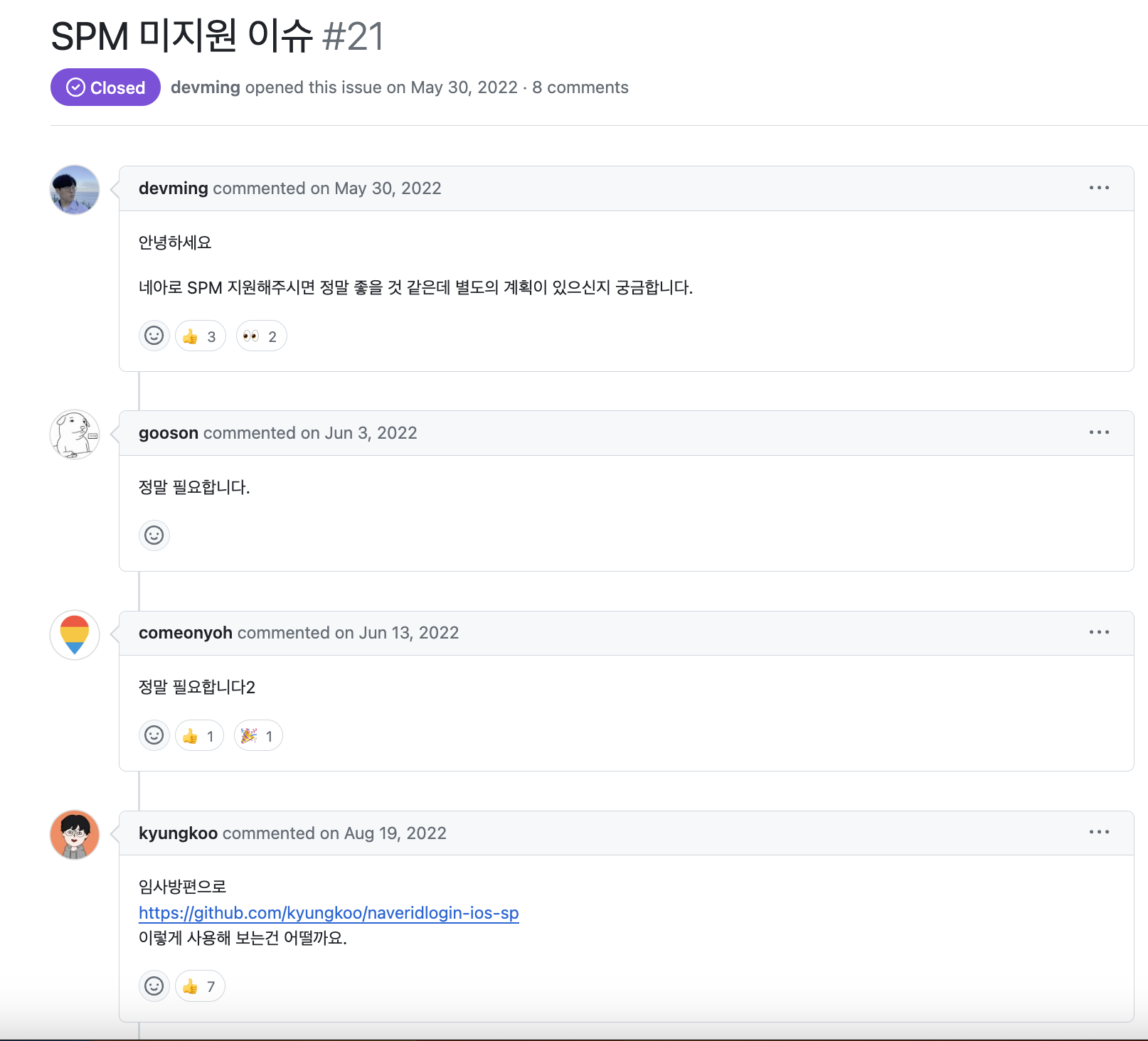
https://github.com/naver/naveridlogin-sdk-ios/issues/21
SPM 미지원 이슈 · Issue #21 · naver/naveridlogin-sdk-ios
안녕하세요 네아로 SPM 지원해주시면 정말 좋을 것 같은데 별도의 계획이 있으신지 궁금합니다.
github.com
다른 사용자분이 임시방편으로 SPM으로 사용가능하게 만들어준것을 보고 똑같이 만들어보기로 했다.
https://github.com/kyungkoo/naveridlogin-ios-sp
GitHub - kyungkoo/naveridlogin-ios-sp
Contribute to kyungkoo/naveridlogin-ios-sp development by creating an account on GitHub.
github.com
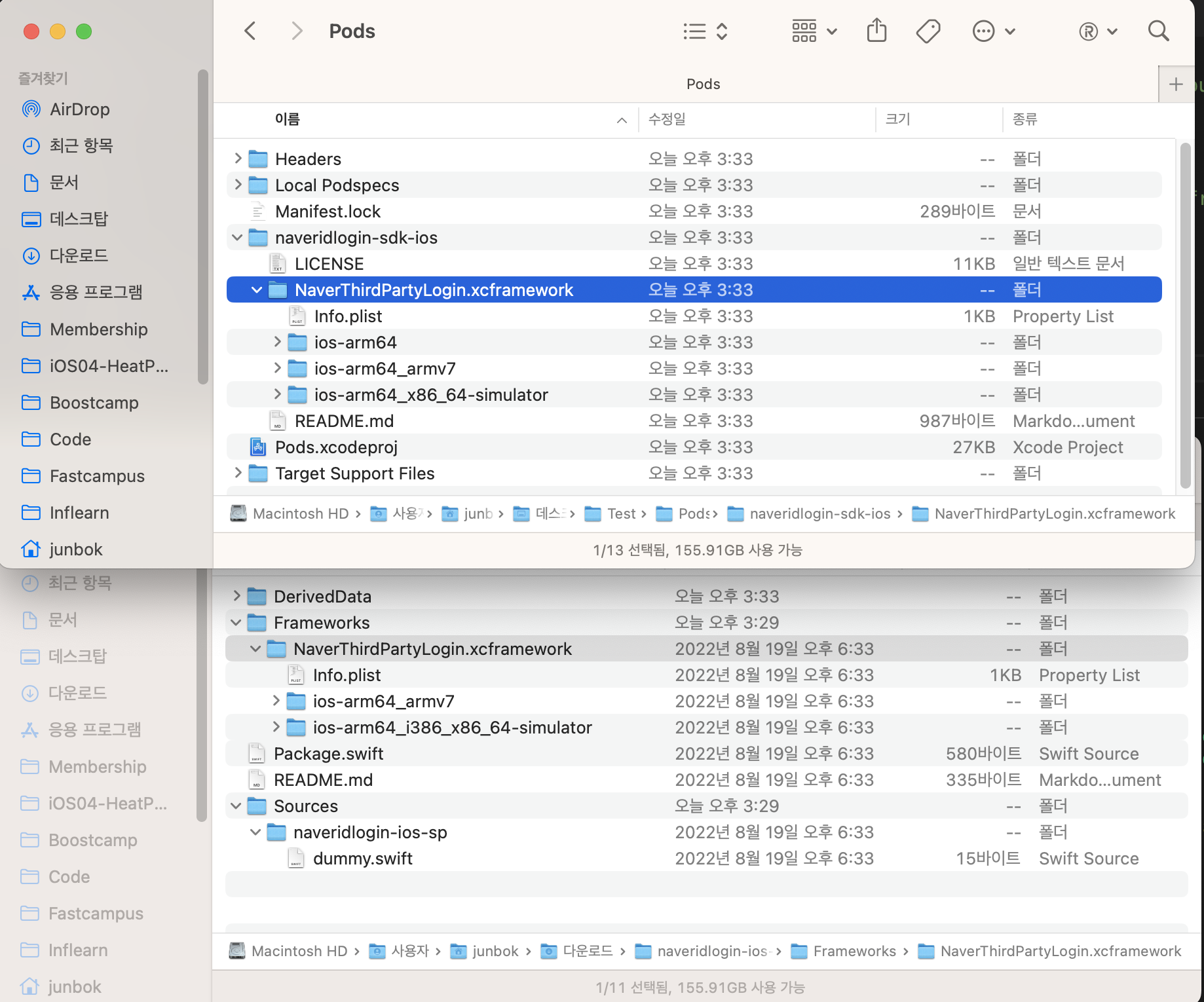
NaverLogin-SDK-iOS를 SPM으로 어떻게 만들었는지 분석해보기위해 우선 pacakage파일을 확인 해보았는데

naveridlogin-ios-sp를 라이브러리로 만들어서 외부에서 사용할 수 있게 해주었는데
Sources폴더에있는 naveridlogin-ios-sp를 확인해보니 dummy파일만 존재하고
Frameworks에 있는 xcframework을 참조하여 배포해주고 있는것이였다.
Frameworks에 있는것만 추가해서 동일한 형태로 만들어주면 될것같은데 xcframework를 어디서 가져오지
하고 생각했는데 cocoapods으로 설치해서 그대로 가져오면 될것같다라는 생각을 하게되었다.

아니다 다를까 naverLogin을 cocoapods으로 설치하고 Pods폴더 내에서 확인해보니 내가 생각한대로였다.
NaverMap-SDK-iOS 딱 대
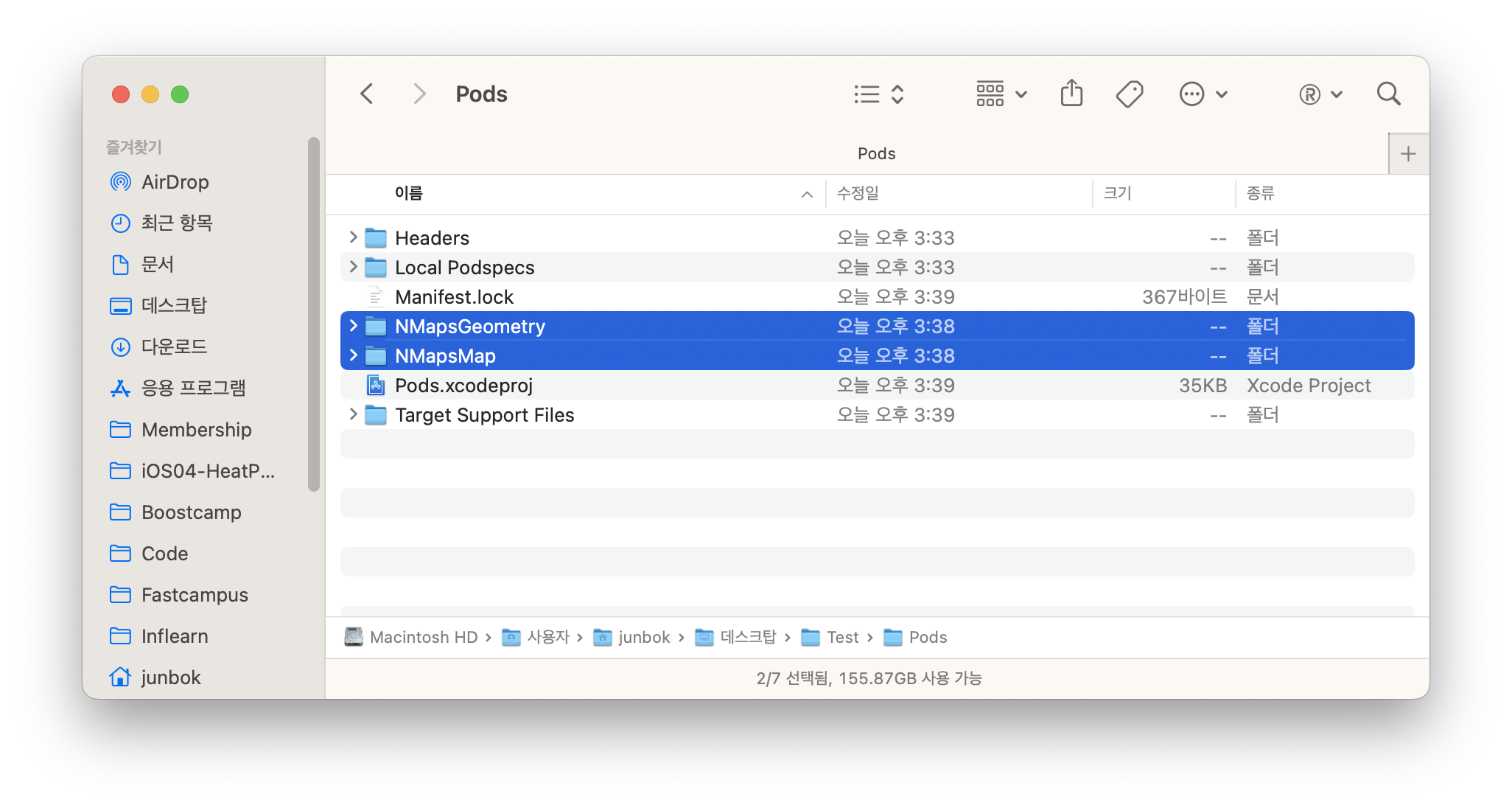
그럼 바로 만들러 가보자. 먼저 cocoapods용 프로젝트를 하나 만들어서 NaverMap을 설치해주었다.
pod 'NMapsMap'
설치를 해주니 NMapsMap과 NMapsGeometry 두개가 설치되었다
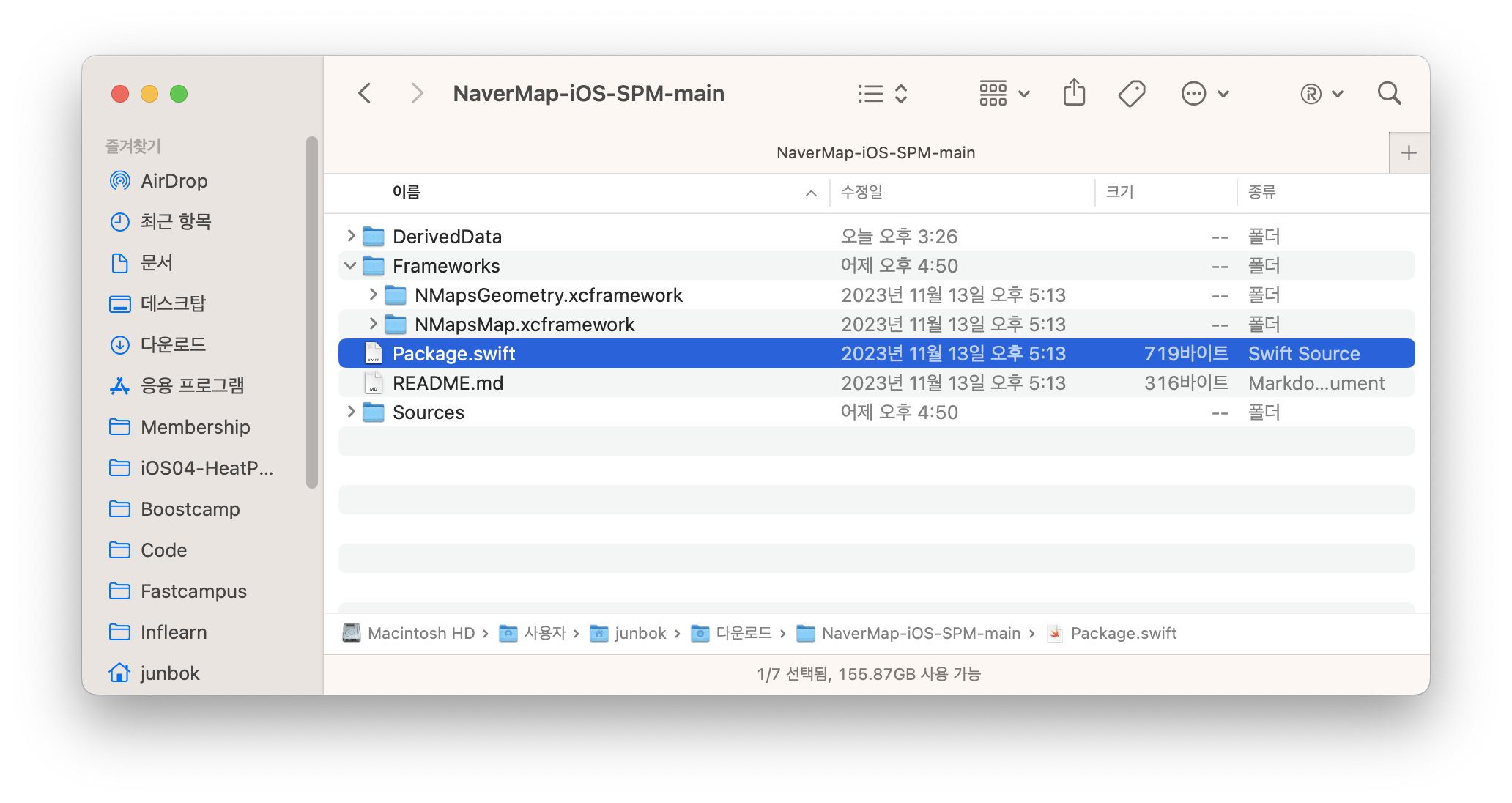
각각의 폴더의 xcframework를 가져와서 패키지에 Frameworks폴더를 만든뒤 추가해주었다.



남은건 pacakge파일을 작성해주는 일 뿐 ~ !
let package = Package(
name: "NaverMap-iOS-SPM",
products: [
.library(
name: "NaverMap-iOS-SPM",
targets: ["NaverMap-iOS-SPM"]),
],
targets: [
.binaryTarget(
name: "NMapsMap",
path: "./Frameworks/NMapsMap.xcframework"
),
.binaryTarget(
name: "NMapsGeometry",
path: "./Frameworks/NMapsGeometry.xcframework"
),
.target(
name: "NaverMap-iOS-SPM",
dependencies: ["NMapsMap", "NMapsGeometry"]
)
]
)
패키지를 배포해보니 SPM으로 잘 동작하는 것을 확인했다 !!
패키지 만들기에 대한 글은 여기를 참조해주길
https://junbok97.tistory.com/313
[Swift] Swift Package 만들기
Swift Package 만들기 1. 프로젝트 생성 Xcode > File > New > Package 를 선택하여 Swift Package 프로젝트를 만들자 Library를 선택하여 생성하면 아래와 같이 프로젝트가 생성된다. 2. 프로젝트 구조 Package 파일
junbok97.tistory.com
'iOS > iOS' 카테고리의 다른 글
| [iOS] 하위 뷰의 frame이 잡히지 않을 때 (1) | 2023.12.28 |
|---|---|
| [iOS] UITableViewCell 또는 UICollectionViewCell 에서 Bind할 때 주의점 (0) | 2023.12.28 |
| [iOS] DI(Dependency Injection) 의존성 역전 (0) | 2023.05.27 |
| [iOS] Delegate 패턴 이해하기 및 Protocol 프로그래밍을 지향하는 이유 (0) | 2023.04.10 |
| [iOS] TextView placeholder 구현하기 (0) | 2023.03.21 |